2020-07-10-----5.1 CSS3圆角边框与阴影
本文共 632 字,大约阅读时间需要 2 分钟。
CSS3
5.1圆角边框与阴影
圆角边框border-radius
四个子属性
(1)border-top-left-radius左上角的形状 (2)border-top-right-radius右上角的形状 (3)border-bottom-left-radius左下角的形状 (4)border-tbottom-rightt-radius右下角的形状 每个属性的取值是这样的:如果是两个值的情况,就表示一个是水平方向的值,一个是垂直方向的值;如果是一个值的情况,就表示水平方向和垂直方向的值相等。 border-radius:25px;由于盒子本身的高度是50px,25px正好是高度的一半,所以添加的圆角相当于上下左右四个角的水平方向和垂直方向上都是25px,这样就出现左右两边是半圆的情况,如下图。
border-radius:25px;由于盒子本身的高度是50px,25px正好是高度的一半,所以添加的圆角相当于上下左右四个角的水平方向和垂直方向上都是25px,这样就出现左右两边是半圆的情况,如下图。 
阴影box-shadow
有这几个参数:inset|outside、 水平偏移、 垂直偏移、 模糊范围、 颜色。其中:
inset:内部的阴影效果;outside:默认值,外部的阴影效果。 模糊范围的值越大,模糊范围越大,感觉这个说不太清楚,看下面的例子。圆角边框与阴影
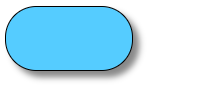
当模糊范围值设置为0的效果
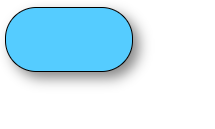
 当模糊范围值设置为5的效果
当模糊范围值设置为5的效果  当模糊范围值设置为10的效果
当模糊范围值设置为10的效果  当模糊范围值设置为100的效果
当模糊范围值设置为100的效果 
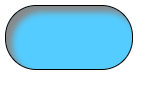
上面都是第一个参数默认为outside的效果,当第一个参数的值设为inset时:
圆角边框与阴影
效果如下:

转载地址:http://vpqzi.baihongyu.com/
你可能感兴趣的文章